Creating A Culture Calendar for Inside The M60
I’ve recently started working with Inside The M60. In addition to being on hand to help with little Wordpress tweaks, I’ve been trying to carve out a little niche for myself.
Obviously, I come from “down the M6” so my local knowledge isn’t great, but I do know my culture. The site editors Louise Bolotin and Nigel Barlow understood the advantages of having a listings section and so let me loose.
Inspired by the work of Wicci which runs through Wordpress, I looked into suitable calendars. I’d previously encouraged Nigel and Louise to get their events into Google Calendar, so it made sense to at least base it there.
After a few false starts I found Google Calendar Events developed by Ross Hanney. I’m really impressed with the strength of the widget particularly its flexibility and the attentive nature of Ross. It makes such a difference if there is decent support for a plugin.
Setting the plugin up was a bit fiddly. What I wanted to do was make the calendar link out to tickets or, where possible, to link back to previews or reviews on Inside The M60. This way the calendar aids site navigation. There’s a bit of a jiggle which you have to make to the PHP to make it read HTML in Google Calendar details but Ross intends to introduce this as a dashboard setting.
Once I’d got the plugin running on the back end of my site I approached Philip John to get it installed on Journal Local, where Inside The M60 is based. Philip had some reservations about to cross-site scripting attacks again I consulted Ross and we introduced a bit of code to stop this.
Inside The M60 are really happy with the Calendar, it has increased traffic to the site and has added another dimension. It’s also helped me get a cultural handle on Manchester and makes me feel excited about basing myself here.
I would like to encourage more of a standard way of contributing and I’m considering following the example of Wicci and allowing promoters and people to add listings themselves. I’m also thinking about taking feeds from other site. But at the moment I feel we’ve got more quality control by doing it ourselves.
One of the MA Magazine groups from City University are doing a magazine for the East End of London and they wanted to bring in a map. I naturally recommended Google Calendar Events. This week they’re going live with it so keep an eye on Eastbound Magazine’s website.
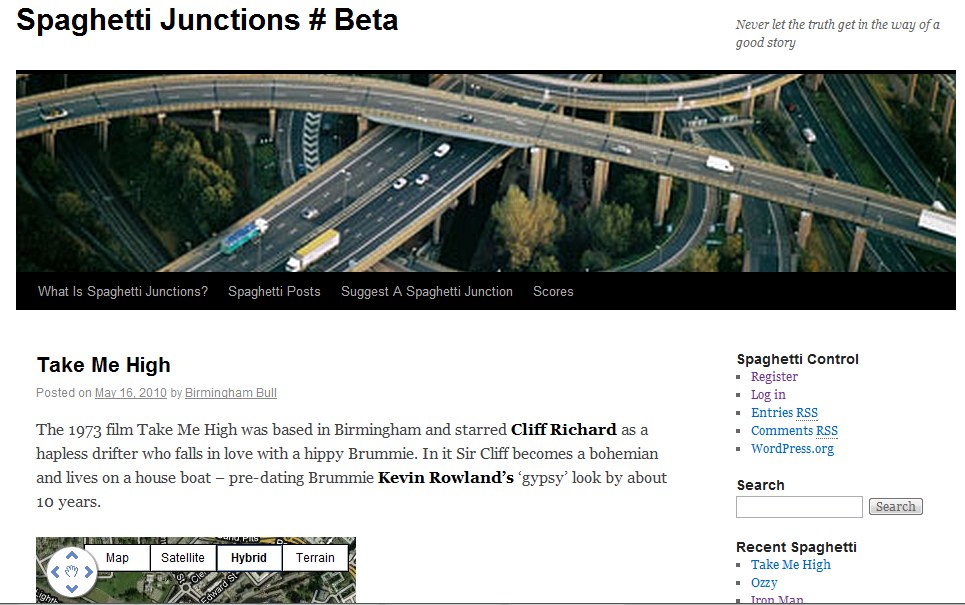
Starting Spaghetti Junctions
Since last semester I’ve been thinking about designing a game called Spaghetti Junctions.
Following a few experiments in other areas, including trying to wrangle with Ruby On Rails, I’ve finally bitten the bullet and attempted to get a prototype running on Wordpress.
I’ve adapted the platform for my needs, without much technical knowledge. Credit for using Wordpress must be given to Jon Bounds who suggested the idea. I had been concerned that I might be giving away too much by letting people ‘behind the scenes’ but I didn’t realise how much control I could have over what I can display and what options are available to users.
I’ve installed various plugins which have allowed me to enhance the experience. Firstly I’ve put Ultimate Google Analytics in place so that the back end doesn’t get bogged down in the built in stats. Secondly, I’ve installed a Countdown Timer so that I can create round times and therefore maintain interest through levelling (for the purposes of this test period this isn’t set). And I’ve installed WP-Tables Reloaded to create a scoreboard.
At the moment this score board is a manually updated CSV, Excel sheet with the calculation boxes deselected. It’s uploaded but I don’t think it will take too much trouble to make this more ‘live’ by running this through a more automated Google Doc. At the moment I’m having some issues with it being able to correctly parse this data. If anyone has some tips it’d be much appreciated.
I’ve also tried a lot of mapping plugins. The easiest for users to use in a post is WP-Geo however although I can activate polylines I want to be able to use them to display specific Spaghetti Junctions. This is one of the main points of the game. I’ve got a feeling I might need to delve into JQuery. One alternative solution I thought of was exporting the everything into my own Google Map and then manually adding. Is this possible?
I'm now using a very versatile plugin called Geo Mashup which allows me to add polylines it by marking it in the categories. I can also download the KML. However it still fairly manual.
"Manual" is a keyword here. And this is my main obstacle to overcome if I was to make this in anyway scalable. If there was some way of automating the review process so that the facts or myths could be approved via rating might be some solution to having an all seeing ‘Chinnmaster’. Also I need to work out a way of further automating the score process. I suspect the answer might lie in Ruby On Rails. At least I've made a start!
So here is Spaghetti Junctions. Please play it and let me know what you think so far.